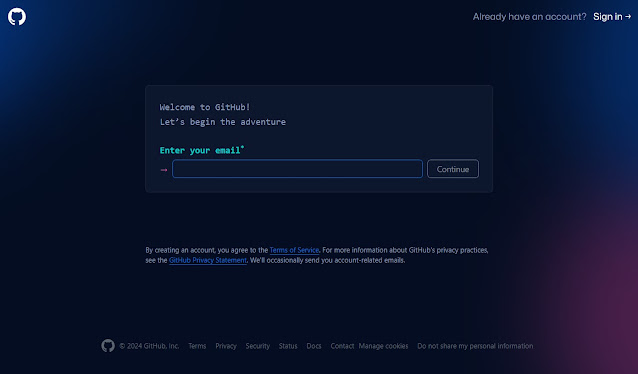
註冊一個 GitHub 帳號

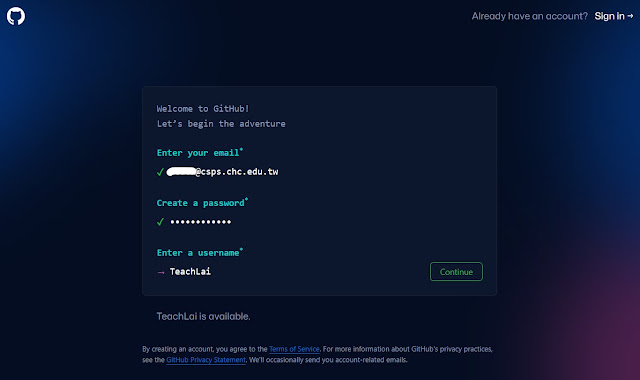
🎯 User Name 將會是你的網站網址
這邊我填寫的是 TeachLai 那之後我的 GitHub 網站網址就是


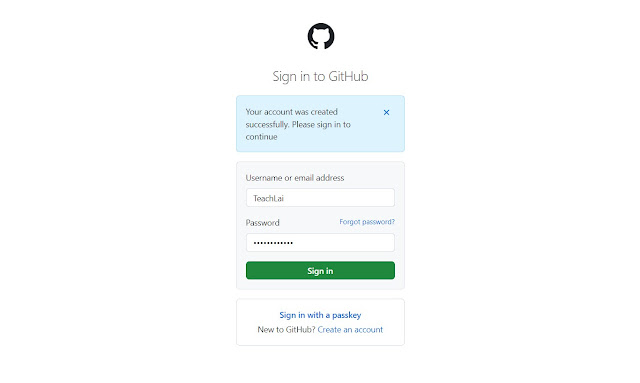
🎯 GitHub 帳號註冊成功
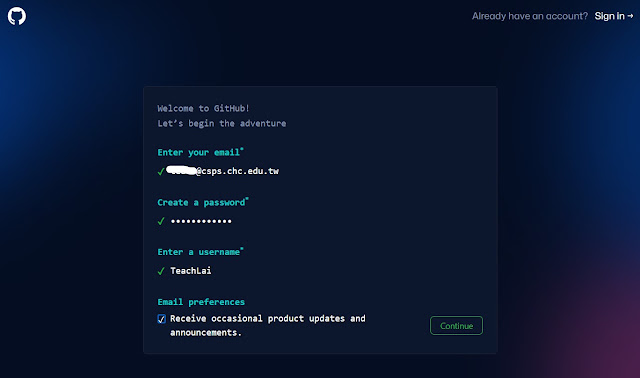
🎯 這邊稍微填一下 GitHub Tell Us 的調查表

🎯 請再自行詳閱相關免費帳號限制
😍 看到這個畫面就可以開始使用了
🎯 步驟一、點選最左邊 Creat repository
這邊名稱可以先隨便取一個,主要目的是下載電腦版的上傳程式連結
或是你也可以直接跳過這邊步驟,直接點選下方下載程式!
這邊我先隨便取個 Book001 的名稱,之後可以再修改或是刪除
進到 Repository 頁面後,你會看到 Quick setup - Set up in Desktop
請點選 - 下載程式並安裝!
🎯 請記得先將做好的網站資料夾,複製到預設上傳的資料夾中 文件 - GitHub
🎯 之後再這邊選 Add an Existing Repository from your local drive
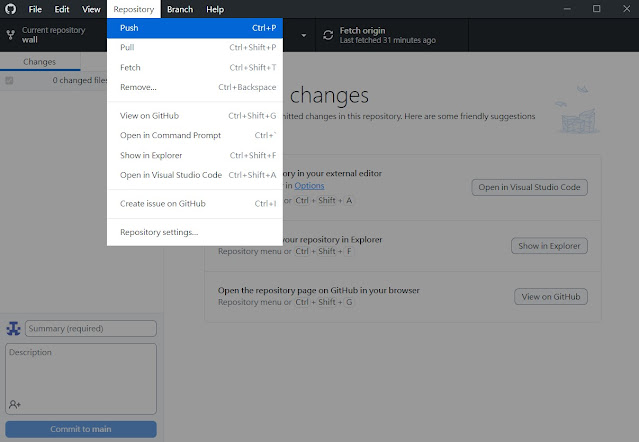
🎯 點選 Repository - Push 將檔案上傳到 GitHub
🎯 重新整理 GitHub 首頁,你就發現電腦中的網站資料夾已完整上傳到 GitHub
🎯 這邊有個 非常、非常、非常、重要的步驟,
🎯 請 點選 資料夾名稱 - Page 選項 - Branch - 請選擇 main 並 存儲
這樣 GitHub Pages 下方就會出現網頁網址了!
恭喜大功告成,快來試試吧~~























沒有留言:
張貼留言
歡迎大家一起留言討論!