接下來就要進入協作平台的重頭戲,
如何規劃網站「公告內容」和「常用連結」 區塊,
這次將著重在「常用連結」的規劃與設計部分,
公告內容則將在下一篇來分享。
首先,點選協作平台網頁右上角的「筆」來編輯首頁
在這裡我會運用網頁編輯的「配置」來將單欄式的首頁,
更改為「右側欄」式的網頁架構,讓首頁看起來更有變化。

設定後,原本的單欄式的網頁,就會多出右側欄了
前置作業到這邊應該差不多就緒了,
就好像蓋房子一樣,目前隔間泥作都處理好了,
接下來就是要請裝潢設計師父來做設計了。
一個網站要好看基本的美工設計是必須的,
如果整個網站都只有文字堆疊而成,那將無法留住眾人的目光。
所以接下來要來設計右側欄的框架讓網站多一些變化
不知你是否有注意到文字周圍的外框,
你會好奇這個是怎麼加上的呢?
你會好奇這個是怎麼加上的呢?
我這邊只是利用網頁編輯中的「表格」
外加「Google 繪圖」來設計想要的邊框而已。
準備好了嗎!開始來囉!一起來製作邊框吧!
1、先點「右側欄」讓滑鼠停留在右側欄位
2、點選「表格 」- 「插入表格 」- 輸入 「1欄三列」 的表格


有了表格接下來就要來設計外框了,
請開啟 Google 雲端硬碟 - 新增檔案 - Google 繪圖,




接下來請在 Google 繪圖中繪製想要的圖案框線,以便發佈到網路供協作平台使用。
以我這邊為例:
1、檔案名稱取名為「協作平台框線 上」
2、放大鏡顯示比例設為 100% 得到比較好的視角
3、在檔案中畫一個 「圓角矩形」圓角的大小可自行調整
4、幫圓角矩形加上陰影
5、把上半部移至底圖範圍內

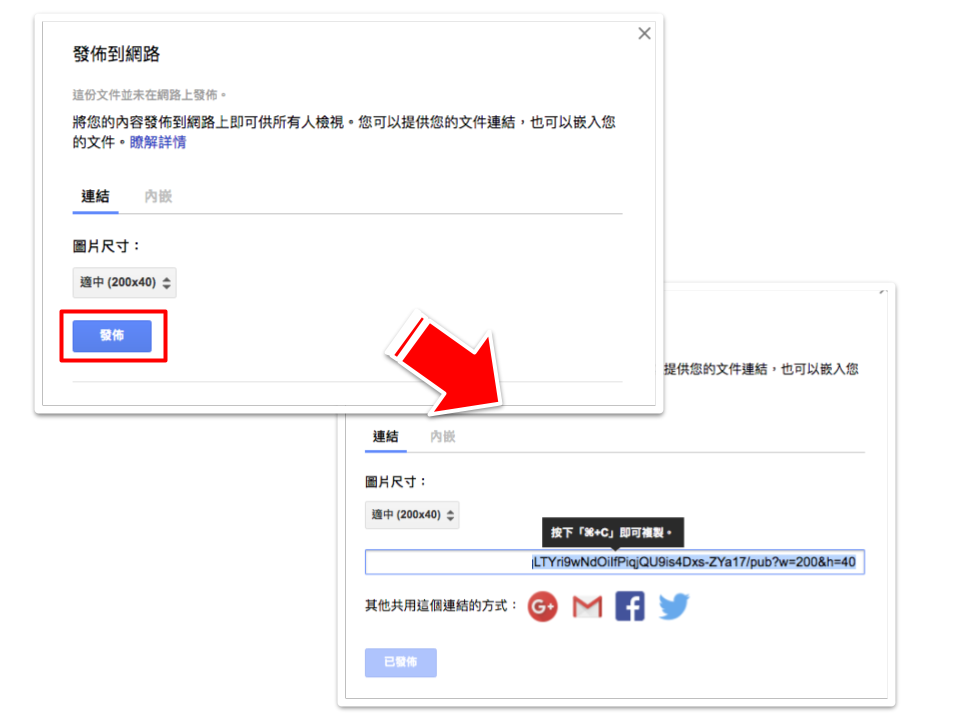
完成後就可以將檔案「發佈到網路」取得並複製「檔案連結」


接下來,利用「協作平台框線 上」的 Google 繪圖檔案,
分別建立「協作平台框線 中」、「協作平台框線 下」二個副本,




製作好之後,就可以回到協作平台的表格來使用了!

以下就是前面建立「一欄三列」表格的 HTML 原始碼
請將紅色的部分新增到原始碼中
有了外框,你就可以在框框中增加你要的圖片、文字、或是連結


schooldemo 樣本網站:https://sites.google.com/a/ms.csps.chc.edu.tw/schooldemo/
外加「Google 繪圖」來設計想要的邊框而已。
準備好了嗎!開始來囉!一起來製作邊框吧!
1、先點「右側欄」讓滑鼠停留在右側欄位
2、點選「表格 」- 「插入表格 」- 輸入 「1欄三列」 的表格


請開啟 Google 雲端硬碟 - 新增檔案 - Google 繪圖,

點選 Google 繪圖 左上角 - 檔案 - 頁面設定

頁面設定 選擇 自訂 200 * 40 單位改成 像素

會設成 200*40 像素的原因是:
1、協作平台的側邊欄的寬度大約是 250 像素,所以不要超過 250 即可
2、高度設為 40 像素,因協作平台表格最小高度為 19 像素,所以只要高於 19 像素即可

接下來請在 Google 繪圖中繪製想要的圖案框線,以便發佈到網路供協作平台使用。
以我這邊為例:
1、檔案名稱取名為「協作平台框線 上」
2、放大鏡顯示比例設為 100% 得到比較好的視角
3、在檔案中畫一個 「圓角矩形」圓角的大小可自行調整
4、幫圓角矩形加上陰影
5、把上半部移至底圖範圍內

完成後就可以將檔案「發佈到網路」取得並複製「檔案連結」

接下來,利用「協作平台框線 上」的 Google 繪圖檔案,
分別建立「協作平台框線 中」、「協作平台框線 下」二個副本,


重要:記得先建立副本再移動框線位置!

依據上述的步驟製作 上、中、下 三個框線檔案,
並分別取得三個「發佈到網路」的網址

製作好之後,就可以回到協作平台的表格來使用了!
但比較特別的是這次會利用到 html 語法來改變原本表格樣式

以下就是前面建立「一欄三列」表格的 HTML 原始碼
請將紅色的部分新增到原始碼中
<center>
<table border="0" cellpadding="0" cellspacing="0" style="text-align:center">
<tbody>
<tr>
<td background="Google繪圖發佈到網路的網址" style="width: 192px; height: 33px;"></td>
</tr>
<tr>
<td background="Google繪圖發佈到網路的網址" style="width: 192px; height: 40px;">可在這裡新增圖片文字</td>
</tr>
<tr>
<td background="Google繪圖發佈到網路的網址" style="width: 192px; height: 36px;"></td>
</tr>
</tbody>
</table>
</center>
有了外框,你就可以在框框中增加你要的圖片、文字、或是連結

如果想要多個邊框也可自行複製、貼上即可

schooldemo 樣本網站:https://sites.google.com/a/ms.csps.chc.edu.tw/schooldemo/

沒有留言:
張貼留言
歡迎大家一起留言討論!