

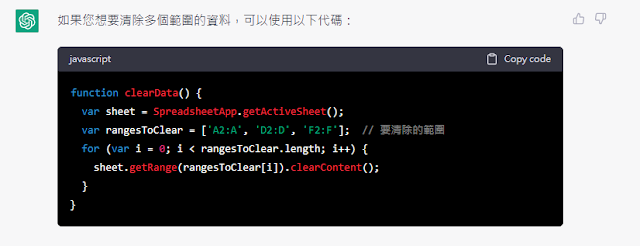
這個函數使用 getActiveSheet() 方法來獲取當前活躍的工作表 (ActiveSheet),然後使用 for 迴圈遍歷要清除的範圍 (rangesToClear),使用 getRange() 方法來獲取每個範圍,最後使用 clearContent() 方法來清除該範圍中的內容。
您可以在 rangesToClear 陣列中添加要清除的每個範圍,然後運行函數即可一次清除多個範圍的資料。如果需要清除的範圍很多,也可以使用其他的陣列處理方法,例如 push() 方法將範圍添加到陣列中。

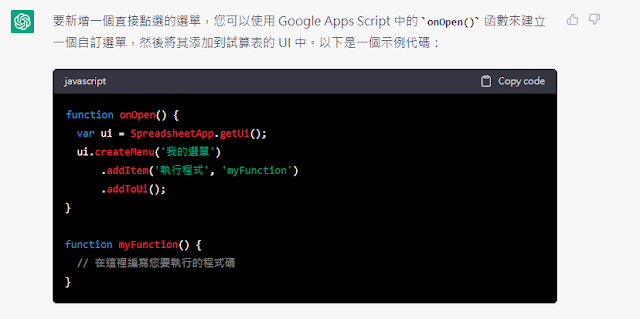
在這個例子中,onOpen() 函數會在使用者打開試算表時觸發。這個函數會建立一個名為 "我的選單" 的自訂選單,並在該選單中添加一個名為 "執行程式" 的項目。當使用者單擊 "執行程式" 選項時,它會調用 myFunction() 函數,您可以在其中編寫您要執行的程式碼。
在這個例子中,我們使用了 SpreadsheetApp.getUi() 方法來獲取 Ui 類別的實例,然後在 createMenu() 方法中設置選單名稱。接著,在 addItem() 方法中添加一個選單項目,並指定該項目調用的函數。最後,我們使用 addToUi() 方法將選單加入到試算表的用戶介面中。



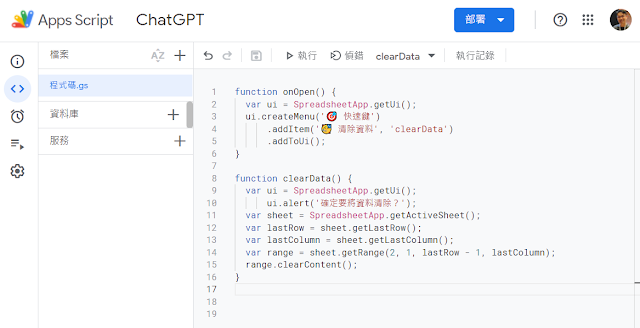
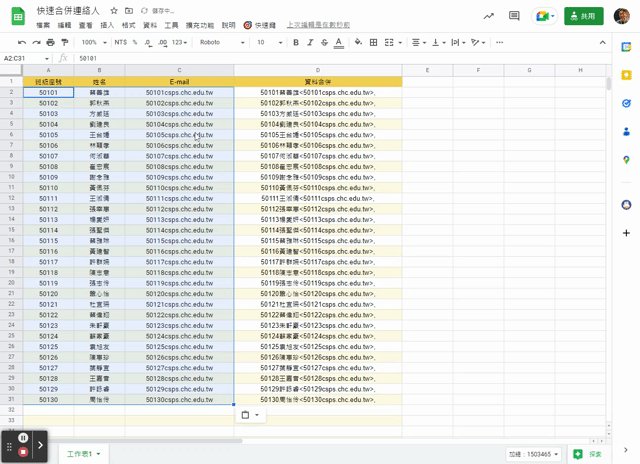
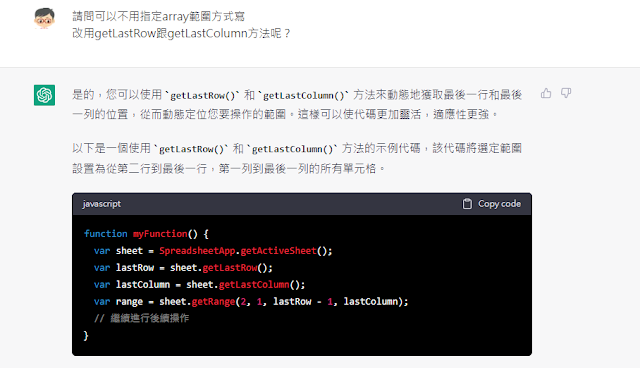
在這個示例代碼中,我們首先獲取當前活動工作表對象,然後使用 getLastRow() 和 getLastColumn() 方法獲取最後一行和最後一列的位置。接下來,我們使用 getRange() 方法根據這些位置獲取一個範圍對象,範圍的開始行為 2(因為第一行是表頭,我們不需要對其進行操作),開始列為 1,結束行為最後一行,結束列為最後一列。最後,我們可以在 range 對象上進行進一步的操作。
使用 getLastRow() 和 getLastColumn() 方法的好處是,即使您更改了表格的大小,代碼也可以自動適應。這可以讓您的代碼更加靈活和可維護。

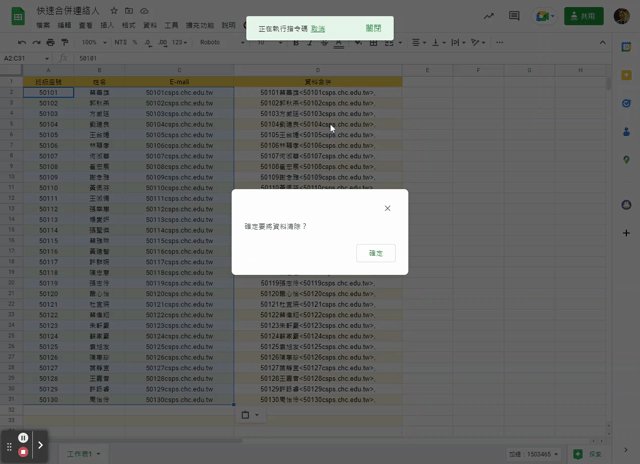
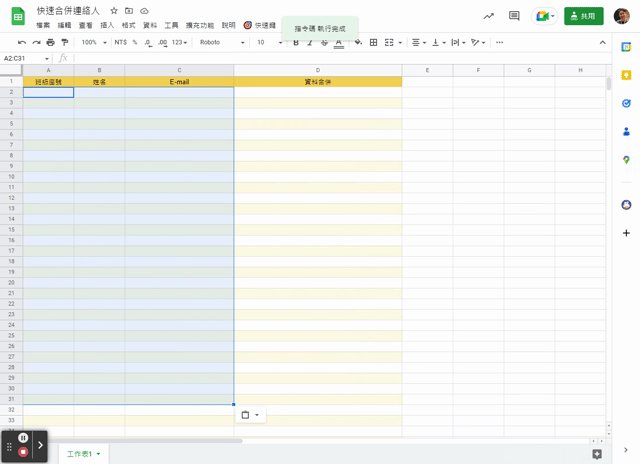
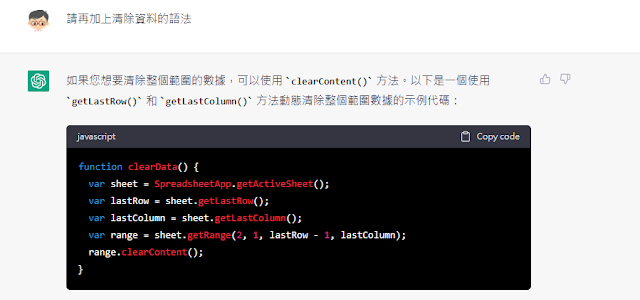
這個示例代碼首先獲取當前活動工作表對象,然後使用 getLastRow() 和 getLastColumn() 方法獲取最後一行和最後一列的位置。接下來,我們使用 getRange() 方法根據這些位置獲取一個範圍對象,範圍的開始行為 2(因為第一行是表頭,我們不需要對其進行操作),開始列為 1,結束行為最後一行,結束列為最後一列。最後,我們在 range 對象上使用 clearContent() 方法來清除範圍內的所有內容。
如果您只想清除範圍內的格式,可以使用 clearFormat() 方法;如果您想要將整個範圍都刪除,可以使用 clear() 方法。這些方法的使用方式與 clearContent() 方法類似,只需要將方法名替換即可。


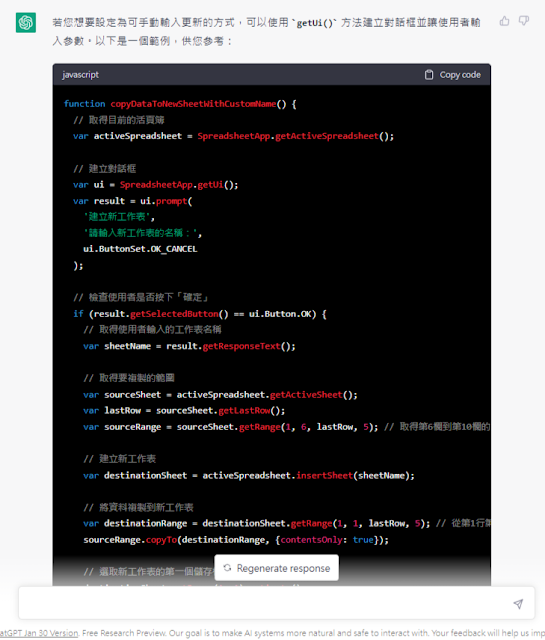
ui.prompt() 方法建立一個對話框,讓使用者輸入新工作表的名稱。使用者輸入的名稱可以透過 getResponseText() 方法取得。在建立新工作表時,我們將這個名稱作為參數傳遞給 insertSheet() 方法。
沒有留言:
張貼留言
歡迎大家一起留言討論!